皆さんこんにちは!
くろと申します。
今回は、たまに質問が来る
「簡単なサイトの作り方」
をお話します!
なので、僕が経験したお話と、
誰でも簡単に
デザインの良いサイトを作る方法
を紹介していきます!
PCは得意ではないけど、
サイトを運用してみたい方は
参考にしてみてください!
はじめに( ブログ の経緯について)
まずは、
今までの経緯を
お話しようと思います。
※読みとばして大丈夫です。
僕は元々PCが苦手で
・タイピングは右手の人差し指でやる
・サーバーという言葉を知らない
・PCは検索だけ使う
2年以上前までは
こんな感じでした。
※今はタッチタイピングです。
そんな僕が、
10年前に初めてやったブログが
Amebaです。
使用感としては、
日記を綴るのには丁度いい
という感じです。
当時はそれで良かったんですが、
その後Amebaでは
物足りないと思いまして…
 kuro
kuroよく見るような
おしゃれなサイトを作ってみたい!
チェロの情報を発信してみたい!
と、思い始めるようになります。
自分のサイトを作ることに
すごく憧れもあったのですが、
それがすべての始まりでした…
そして試したのは、サイト作成です。
「初心者 サイト作成 始め方」
で検索し、一番読みやすい記事を
選んで始めました。
準備に必要な作業は以下の通り。
※昔は手順が多かったんです。。
①エックスサーバー準備
②ドメイン準備(https://○○.○←これ)
③WordPress設定
④セキュリティ設定
⑤その他サーバー設定
⑥サイトデザイン
今は簡単に作る方法がありますが、
当時はこれしかなかったので
①~⑤に1週間以上かけて行いました。
※当時はPCが苦手だったので、
余計時間がかかりました。
そしてサイトデザインですが、
理想のサイトデザインにするのに
1年以上かかってしまい
ここで心が折れました。
よく見るブログのように
したかったのですが…
いくら頑張っても
いくら参考書を読み漁っても
ゴールが見えないんです。
当時はWordPressテーマも少なく、
そもそもその存在を知らず、
PHPでコーディングしてました。
なので、空き時間に
ドットインストールや
プロゲートで勉強しましたが、
趣味で始めたいだけなのに
道のりが長すぎて…(T_T)
半年頑張って簡易サイトは
作りましたが、
運用までたどり着きませんでした。
※当時のデータが少し残ってました。


しばらくはPCを見たくなくなり、
その数年後に試したのが
・はてなブログ
・Wix
でした。
はてなブログは、
個人的に記事が書きづらく感じて
数記事書いてやめました。
Wixは、サイトは楽しく作れますが、
ブログはめちゃくちゃ書きづらいです。
目次を自動で作る機能もないですし、
マーカー機能もありません。
ブログ向きではなく、
オフィシャルサイト向きだと思いました。
そんな時に出会ったのが、
今日紹介するブログです。
僕からすれば、とっっっても画期的で
・簡単に自分のブログが作れる!
・デザインもテンプレがあって簡単!
・しかもおしゃれに作れる!
・ブログ記事が書きやすい!!
個人的には、一番使いやすかったです!
しかも検索されやすくて、
人に見てもらう回数も1番多かったです。
※Amebaやはてなは、数人しか見てもらえませんでした。
※Wixは、割と見てもらえていました。
↑
書いている記事の内容は、すべて同じです。
なので、これから紹介する方法を
参考にしてみて下さい!
絶対ブログが楽しくなります!
超簡単なサイトの作り方
この作り方に出会ったときは、
血の涙を流したくなるほど
感動しました!!!!
・サーバーの準備=情報入力だけ
・WordPress設定=簡単設定ポチッと押すだけ
なので、誰でも簡単にできます。
では、その手順を解説していきます。
サイトを作成する
まずは「ConoHa WING」
にアクセスします。
※下記画像からアクセスできます。


エックスサーバーなどでも
サイトは作れますが、
簡単に作成&管理したいなら
「ConoHa WING」です。
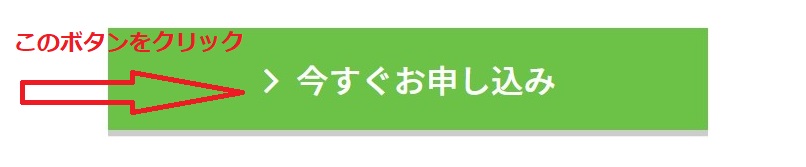
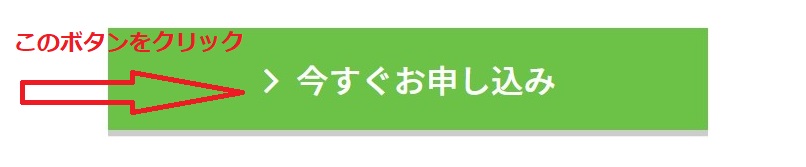
1.「今すぐお申し込み」をクリックします。


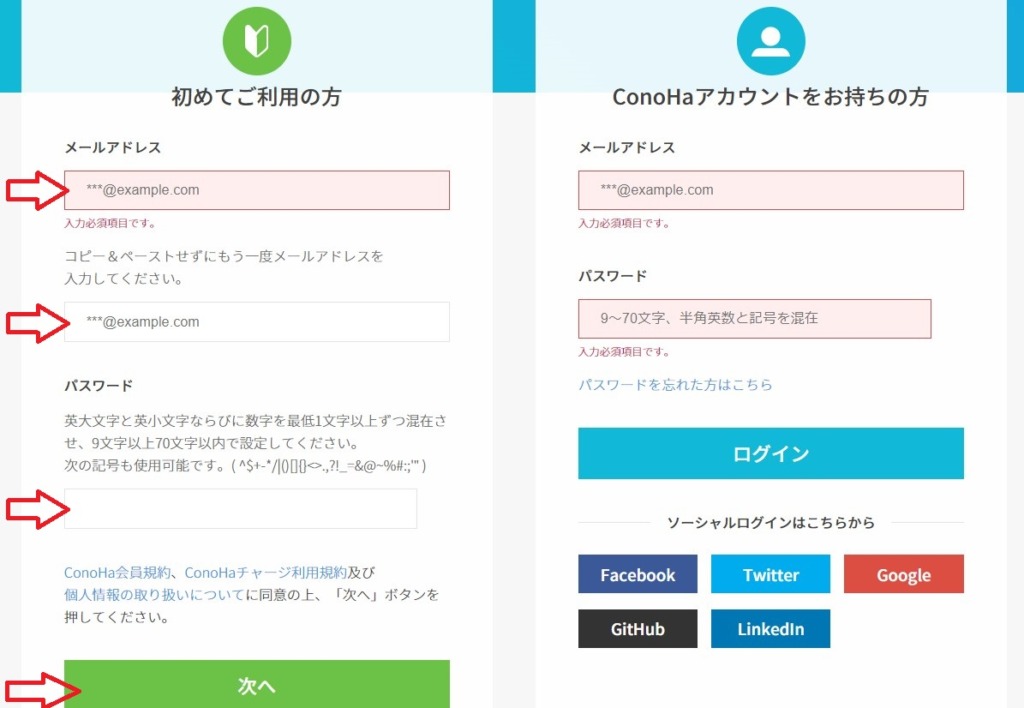
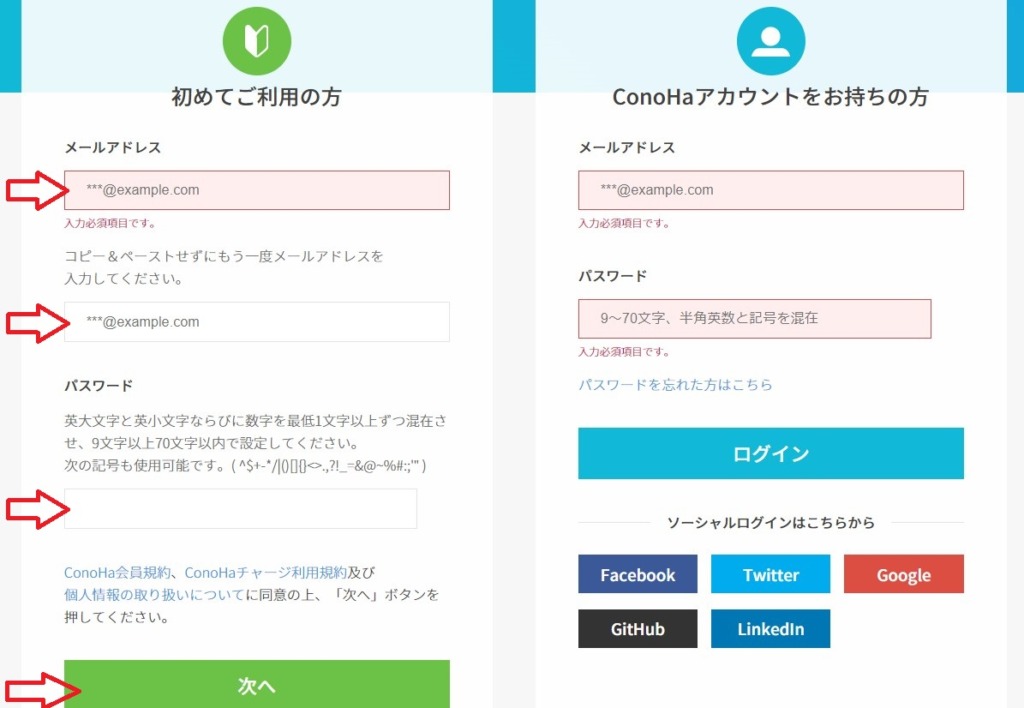
2.必要な情報を入力し、「次へ」をクリックします。


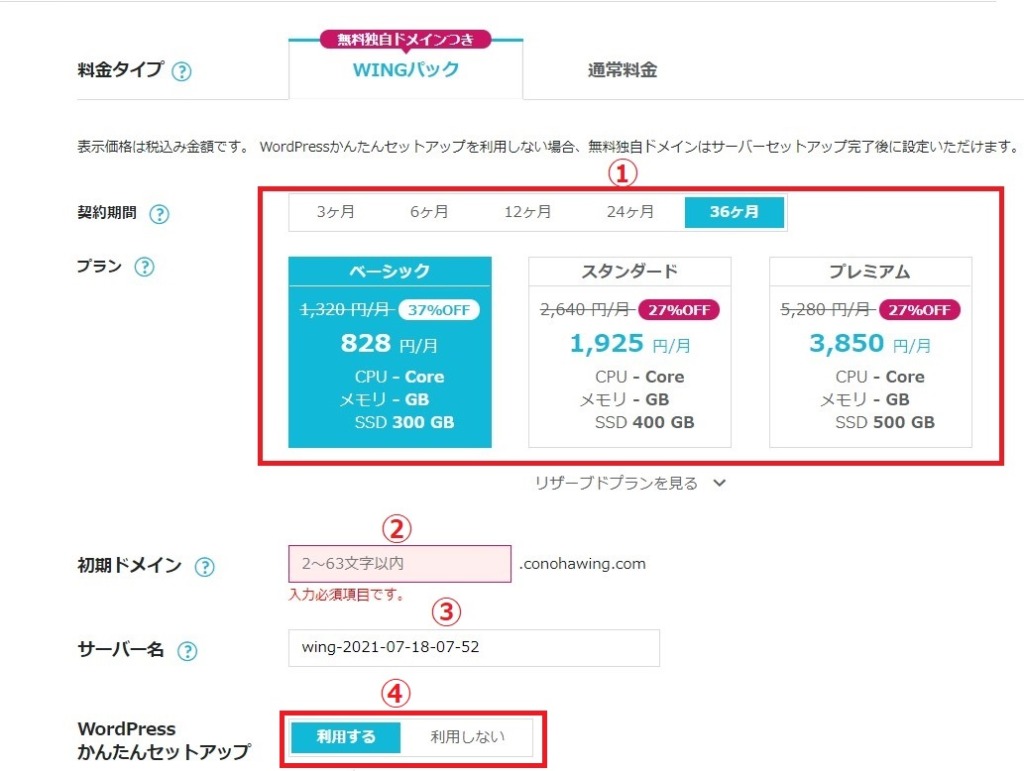
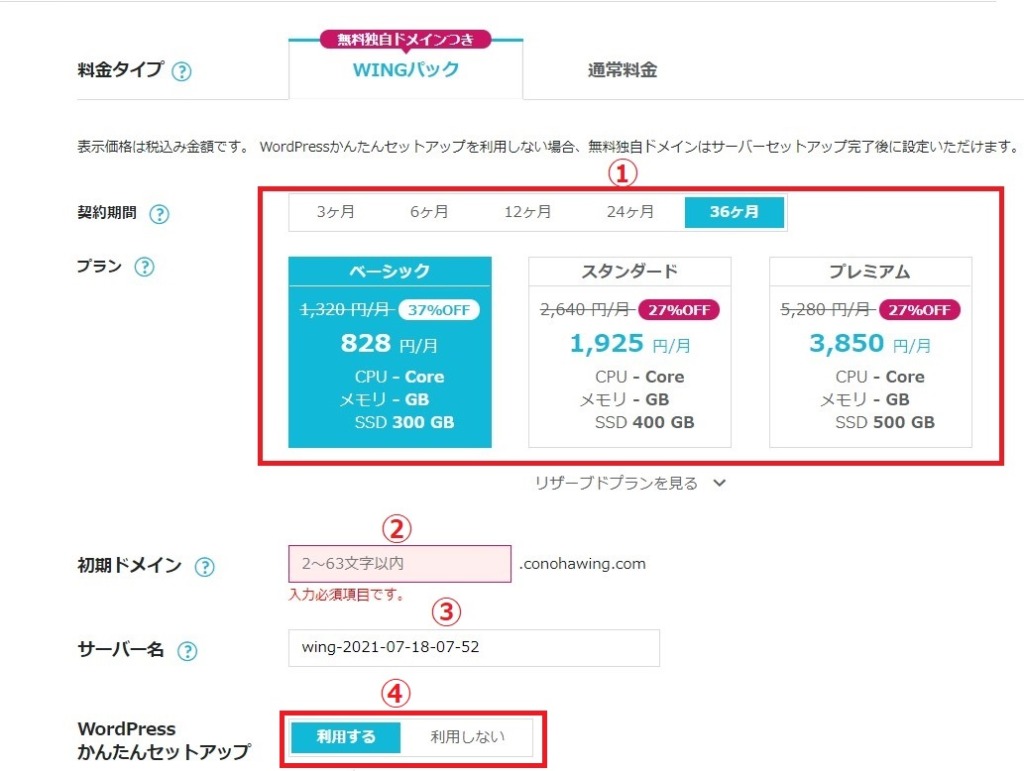
3.必要な情報を入力します。




①プランを選択します。(基本はベーシックで十分です)
②アカウント名を決めます。(例)cellocello
③自由に決めて大丈夫です。(例)CELLOSERVER2022
④「利用する」にします。
⑤「新規インストール」を選択します。
⑥https://〇〇←ここに入る文字を決めます。(例)https://cello.com
⑦サイトの名前を付けます。(後ほど変更可)
⑧WordPressのユーザー名とパスワードを決めます。
⑨無料の「Cocoon」を選択します。
4.入力した内容を確認し、「次へ」をクリックします。


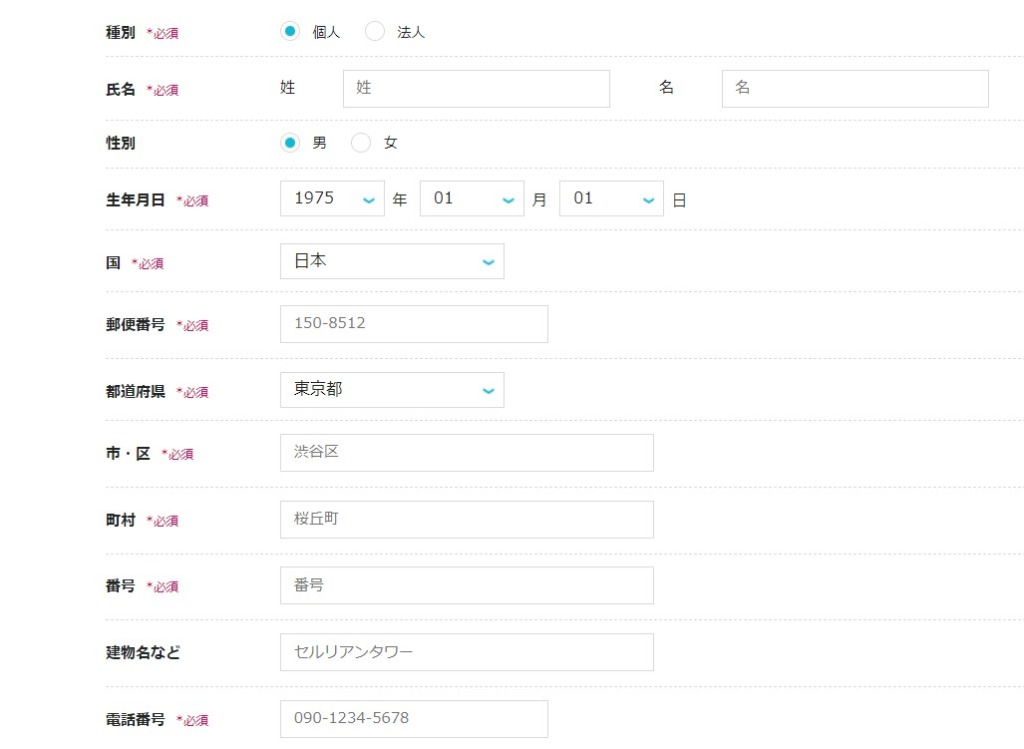
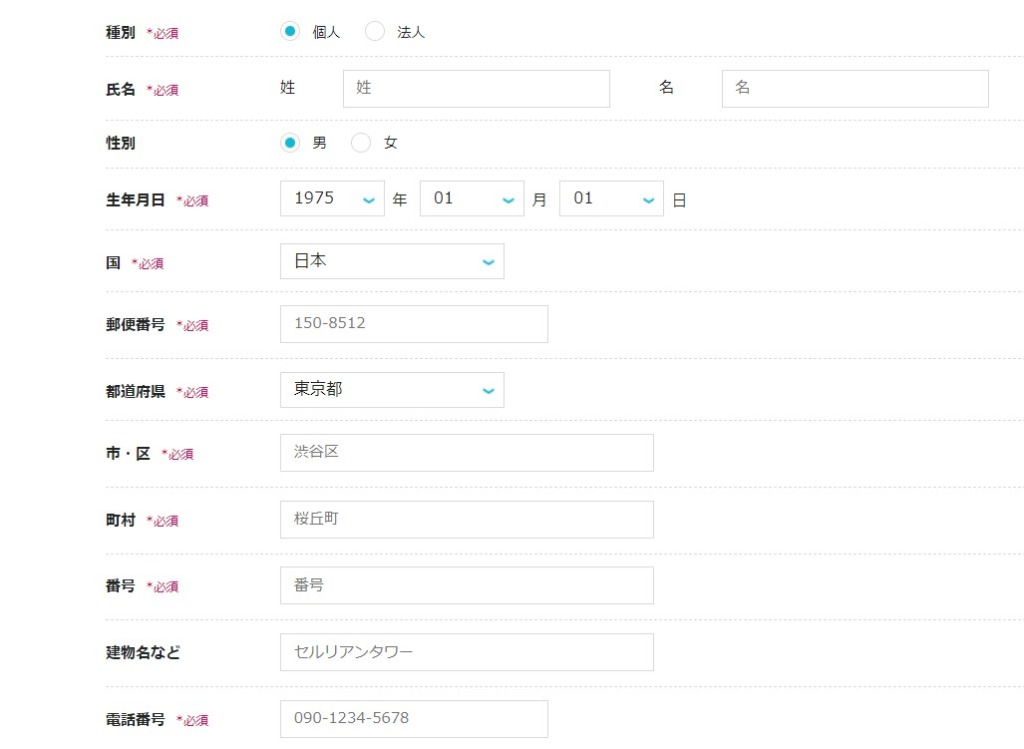
5.お客様情報を入力します。


6.入力した内容を確認し、「次へ」をクリックします。


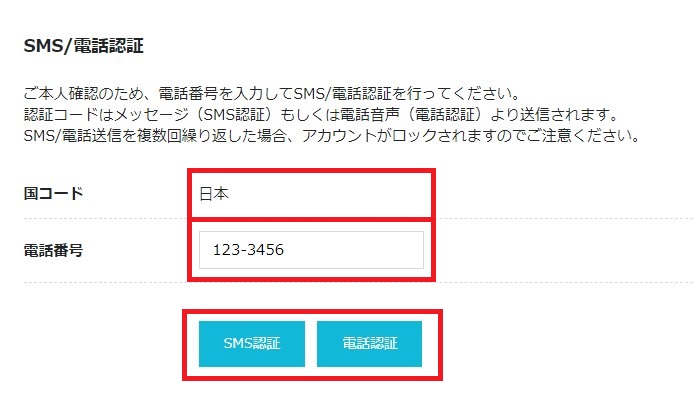
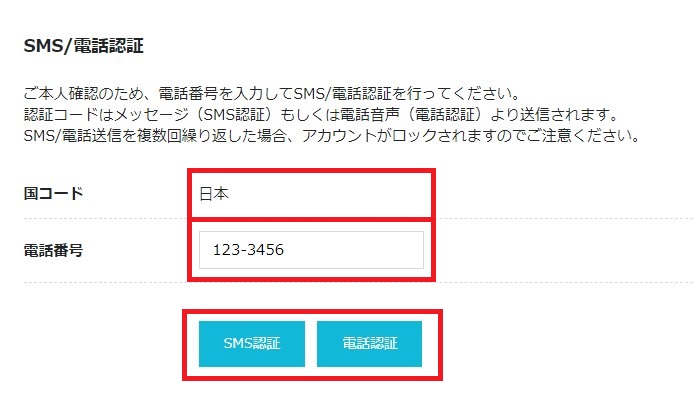
7.電話認証をします。


・国コード:日本(そのまま)
・電話番号:携帯の電話番号を入力します
SMS認証=メッセージで「認証コード」が届きます
電話認証=電話で 「認証コード」が届きます
8.届いた「認証コード」を入力して、「送信」をクリックします。


9.お支払方法を選択します。
.jpg)
.jpg)
10.入力した内容を確認し、「お申し込み」をクリックします。


これでサイトができました!
専門知識も必要ないので、
とっても簡単にできます。
WordPressへログイン
契約が完了しましたら、
WordPressにログインします!
1.まず 「ConoHa WING」にログインします。
ログインページはこちら:
https://www.conoha.jp/login/


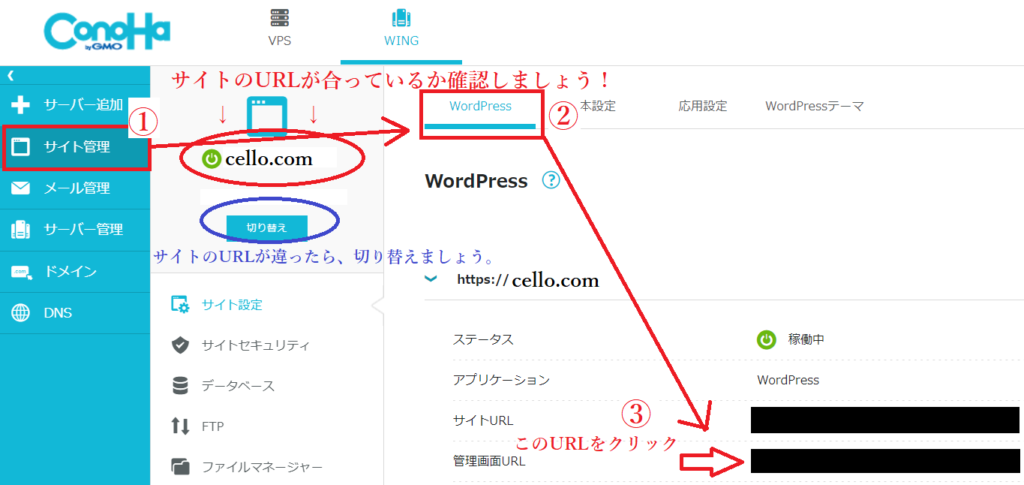
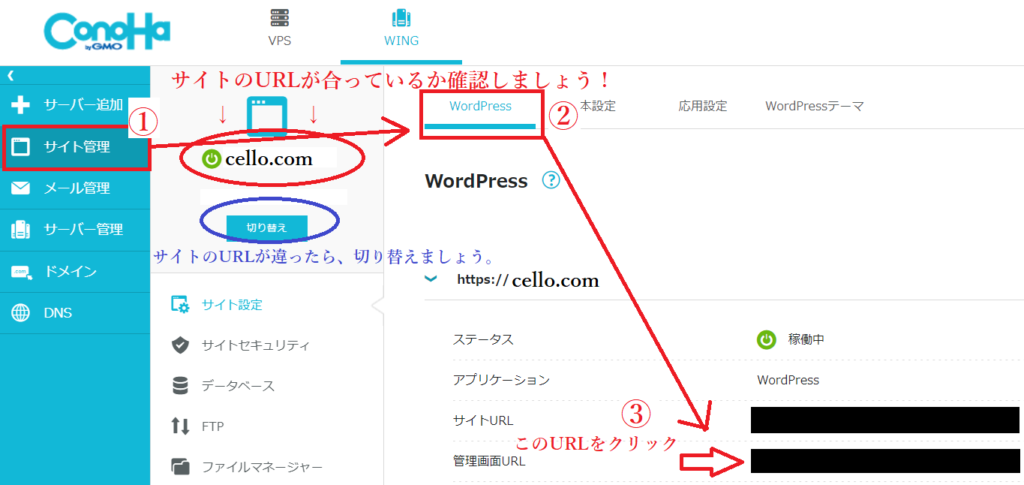
2.管理画面が開いたら、「サイト管理→WordPress」にある
管理画面URLをクリックします。


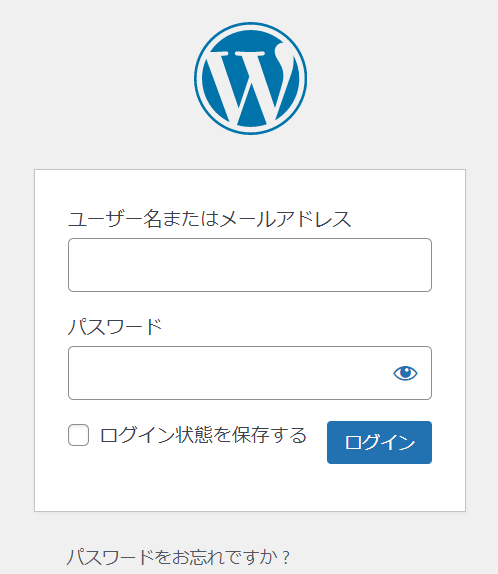
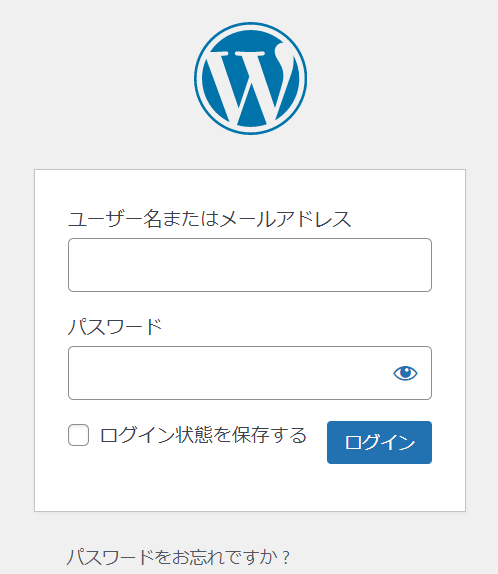
3.以下の画面が開いたら、必要な情報を入れてログインします。


ログインができたら、
ここからは各補足です。
WordPressについて
WordPressのサイトデザインについて
ここからは、WordPressの
デザイン設定についてお伝えします。
WordPressのデザインは、
WordPressテーマを使うことで、
簡単にデザインできます。
(外観>テーマから変更できます)
ちなみに僕が使用しているのは
SWELLというテーマです。
※無料体験もできます。
JINやCocoonも試しましたが、
SWELLが使いやすく感じました。
※サイトデザインもしやすいです。
特によく使うのは、
マーカー機能や



吹き出し機能です!
ボタン1つでできるので、
すごく楽です。
ちなみに、
「外観>カスタマイズ」では
サイトの見た目を変えられます。
ぜひ使ってみて下さい!
WordPressの記事投稿
WordPressで記事を投稿するには、
「投稿→新規追加」から
記事を書くことができます。
WordPressは改行方法が2つあります。
①Enter
②Shift+Enter
基本的には、文章が続いていたら
②のShift+Enter
文章が終わって、絵や見出しを入れたいなら
①Enterを押します。
あとは、
追加設定の表示=Ctrl+Shift+,
を知っていれば書けちゃいます。
※追加設定は、文字色などの変更です。
書き終わったら、最後に「公開」を押せば
完了になります!
さいごに
いかがでしたでしょうか。
僕が色々使用した時の
感想になります!
※個人的な感想なので、一意見として考えて下さい。
しっかりサイト運用できます!
SWELLは、ブログ記事が非常に書きやすいです!
※今までの中で、断トツで書きやすいです!
SEOも割と良いので、色んな方に見て頂けています!
専門的な知識なくても、記事が書けます!
操作性も〇です!
※SWELLはヘルプもしっかりしています。
これからサイトを作ろうと
考えている方は、
ぜひ参考にしてみて下さい!


