こんにちは、
くろと申します。
今回は、Webサイトを作る際に
知っておくと便利な知識を
紹介しようと思います。
ちなみにこちらの記事は、
Webサイト初心者向けです。
※メモのような感じで書いています。
ぜひ、参考にしてみて下さい。
ヘッダー・メイン・フッター
まずは、Webサイトの
見た目を整えるときに
必要な言葉です。
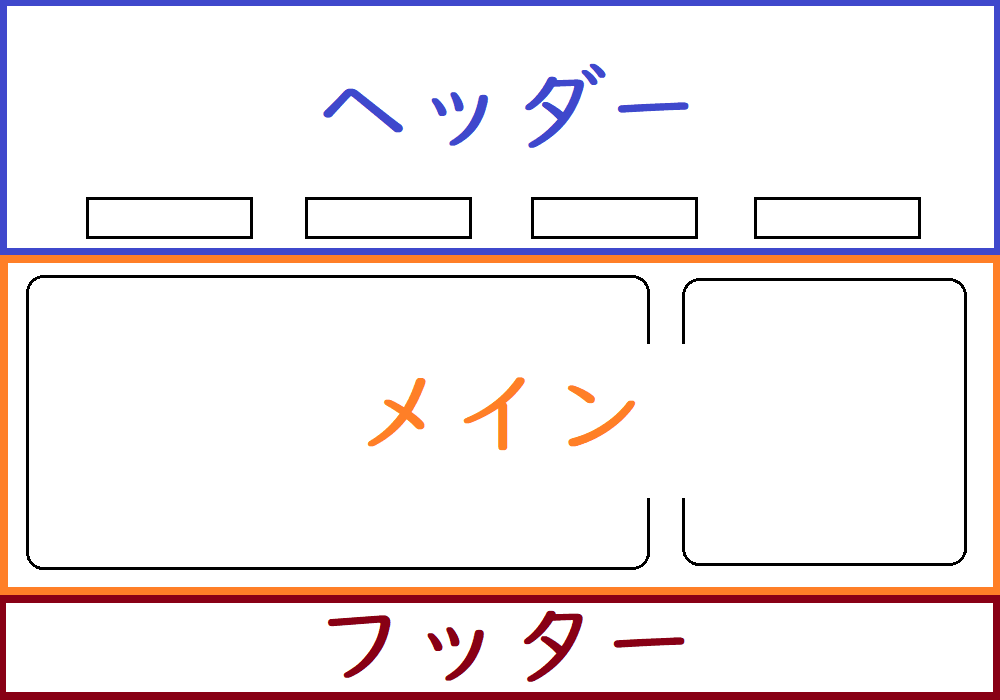
見た目を整えるときには、
ヘッダー・メイン・フッターの
主に3ヶ所を編集します。

単純に言ってしまえば、
ヘッダー:頭(見出し)、上部
メイン:紹介部分
フッター:終わりの部分、下部
といった感じで、
Webサイトは大まかに
3つのブロックで分かれています。
※ここがめっちゃ大切です。
ちなみに僕のサイトの
ヘッダーはこんな感じです。

こうしたヘッダーは、
SWELLだと簡単に作れます。


フッターはこんな感じです。

SWELLの機能で、
外観 > カスタマイズ >
メニュー > ウィジェット
にあるフッター1~3で
簡単に設定できます。

ちなみに、サイトのデザインは
外観 > カスタマイズ
で簡単に変更できます。
※下記選択画面が出ます。

ヘッダーを変えたいなら、
ヘッダーを開いてポチポチと
ボタンを選択して設定します。
フッターなら
フッターを選択します。
とっても単純です。
プログラミングをやらなくて良いので
本当にSWELL様様です。
スライダー記事
次に、トップページの
スライダー記事です。
以下のように、
トップページに表示されます。
※こちらはSWELLのデモサイトです。

デモサイトはこちら:https://demo.swell-theme.com/demo01/
設定方法は、
以下の記事がオススメです。

当初は、スライダー記事を
使っていましたが、
今はピックアップバナーを
使っています。

ぜひ参考にしてみてください。
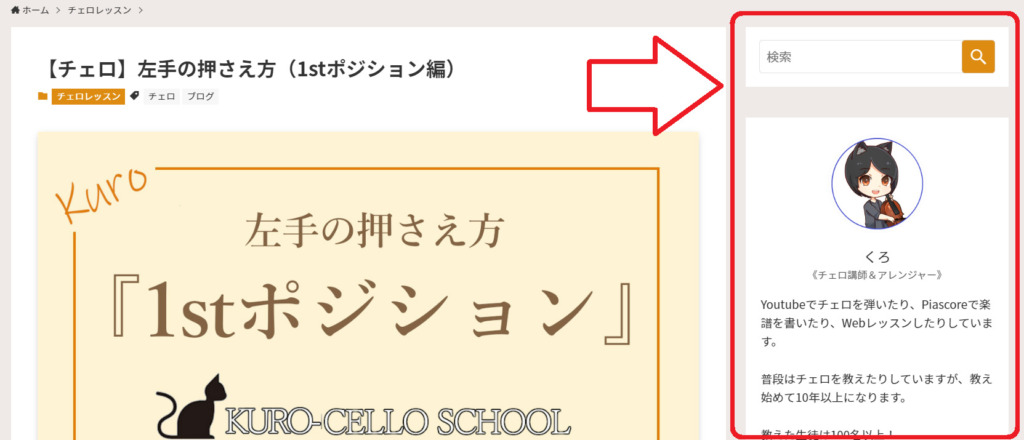
サイドバー
サイドバーは、
メインのページを
2分割する事を指します。
メインの記事の横に、
自己紹介のページが載ってる
あれのことです。

これがあると、
一気に本格的な
サイトっぽくなりますね。
設定方法は、
外観 > カスタマイズ >
サイドバー を開いて、
「…サイドバーを表示する」
にチェックを入れます。

これで準備完了です。
あとは、
外観 > カスタマイズ >
ウィジェット > 共通サイドバー
上記を開いて、
何を表示するのかを選択し
表示していきます。
ボタンでサイトを作れるのが
SWELLの良いところです。
投稿ページ
ここまで設定したら、
記事を投稿してみようと
思う方も多いと思います。
ただ、
どこから投稿すればいいんだ?
となる方も多いと思います。

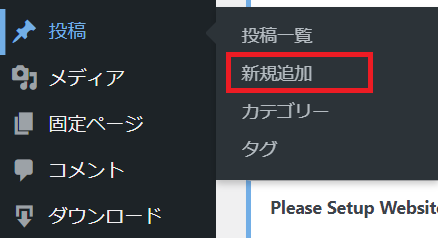
実はとっても簡単で、
ダッシュボードから
投稿 > 新規追加
を選択すれば投稿できます。

新規追加したら、
以下の画面になるので、
あとは文字を打ったりして、
完成したら「公開」を押します。

ちなみに、
通常の改行はShift + Enterで、
Enterのみを押すと
大きめに改行します。
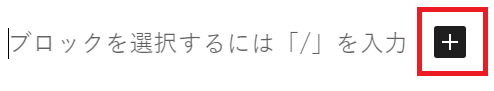
見出しや画像の挿入は、
Enterを2回押して、
右側に出る「+」ボタンを押します。

その後表示された画面で、
選択+設定します。

書き終わったら、
「公開」を押して
完了になります。
固定ページ
投稿ページの他に、
固定ページというのがあります。
簡単に言えば、
カテゴリに含まれないページです。
なので、
プロフィール(自己紹介ページ)や、
メニューバーに入れるページは
固定ページで作ります。

ただし、固定ページは
カテゴリが付かないので、
ブログを書くなら投稿ページで
書きましょう。
SEO
最近よく聞く
「SEO」
SEOとは、検索された際
上位にWebサイトが出てくるように
構成&調整する事を言います。
SEO対策する事で、
検索されたときにサイトを
見つけてもらいやすくなります。
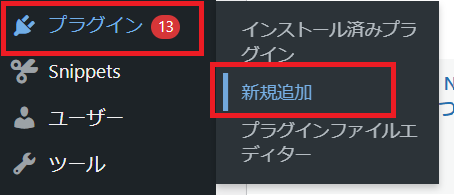
SEOの設定は、SWELLなら
SEO SIMPLE PACK
がオススメです。
プラグイン>新規追加
から、インストールしましょう。


インストール後は、
「有効」ボタンを押せば完了です。

参考記事はこちらです。
さいごに
いかがでしたでしょうか。
基本的には、SWELLのサイトに
使用方法が分かりやすく
書いてあるので、
あまり困ることなく
設定することができます。
ブログ記事も書きやすいので、
めちゃくちゃオススメしています。
ぜひ使ってみて下さい!



